Bilder
Publicera bilder som känns äkta, ger besökare mervärde och kompletterar innehållet på webbsidan. Det är viktigt att du strävar efter att bilderna ska fånga vilja, glädje och passion och väljas medvetet så att besökare känner sig inkluderade oavsett social bakgrund, etnicitet, religion, funktionshinder, könsidentitet eller sexuell läggning när du gör dina bildval.
Innehåll
- Bildstorlekar
- Spara eller konvertera bilder till .webp
- Bilder ska ha informativa filnamn
- Bilder ska stötta innehållet på webbsidan
- Bilder ska ha en alt-text
- Spara i första hand bilder på webbsidan
- Professionellt tagna bilder på ingångswebbsidor
- Äkta bilder skapar känsla
- Vilka bilder ska du inte använda?
- Hur fungerar bilder på responsiva webbplatser?
- Bildspel
- Utfallande bild eller video
- Mer information om bilder
Bildstorlekar
Alla bilder inom webbfamiljens ska vara i liggande format. De format som angivna med en * är fasta. Övriga har ett rekommenderat format, men där kan redaktör anpassa höjden om det behövs.
Servicewebbplats
- Startsida: 1640x745 pixlar*.
- Ingångssida: 1400x400 pixlar*.
- Bild innehållsyta: 800x540 pixlar.
- Bild expanderande vy, 750x480 pixlar.
- Puff med bild: 435x250 pixlar*. Används endast i Puffar med bild.
Om ingen bild pekas ut används bilden i modulen "Bild".
Mikrowebbplats
- Mikrowebb - startsida: 1640x540 pixlar*.
- Mikrowebb - ingångssida: 1400x400 pixlar*.
- Bild mittenspalt: 800x540 pixlar.
- Bild expanderande vy, 750x480 pixlar.
- Utfallande bild: 920x540 pixlar*.
Kan endast användas på mikrowebbplatser med centrerat innehåll och med hjälp av dekorationen "Utfallande bild". Se "Utfallande bild eller video längre ner på webbsidan. - Puff med bild: 435x250 pixlar*. Används endast i Puffar med bild.
Om ingen bild pekas ut används bilden i modulen "Bild". - Karta som bakgrund för skolor: 1400x560 pixlar*.
- Bakgrundsbild i puff: 1640x540 pixlar*.
Spara eller konvertera bilder till .webp
WebP är ett modernt bildformat för att visa bilder snabbare än någonsin utan att ändra deras utseende. När du sparar eller konverterar en bild minimerar du filstorleken utan att märkbart försämra den visuella kvaliteten. Syftet med och optimera bilder är att förbättra prestandan när laddningstiden minskar, förbättra användarupplevelsen för besökare, spara på lagringsutrymme och energi samt att webbplatsen rankas högre i sökresultaten (SEO).
Konvertera bild direkt i Sitevision
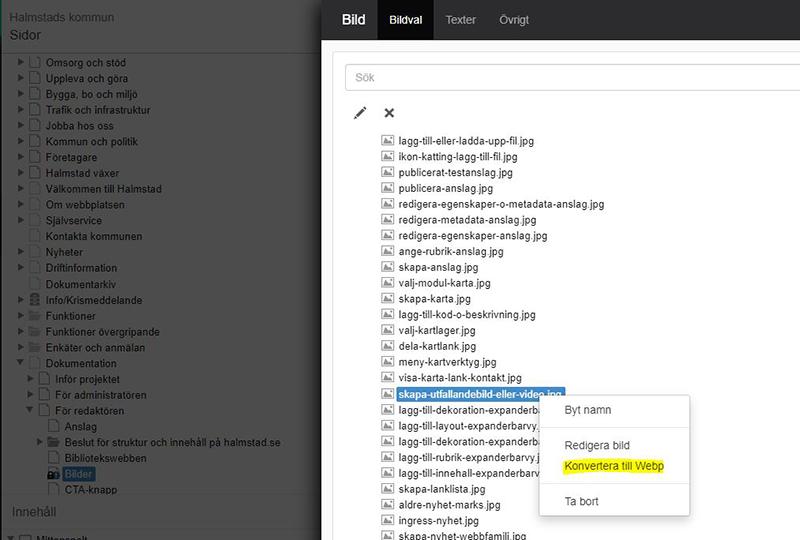
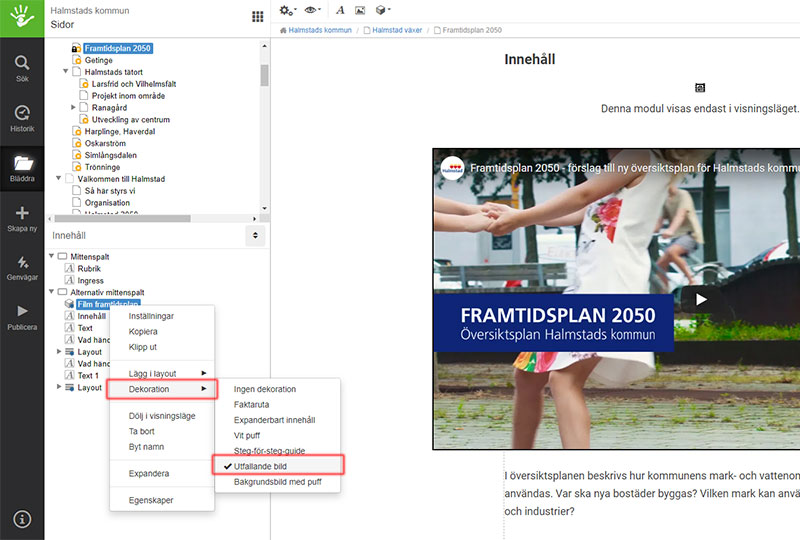
- Högerklicka på bilden på webbsidan eller i bildarkivet.
- Välj "Konvertera till Webp".
- I läget förhandsgranska visas bilderna bredvid varandra och du ser storleken på de olika bildformaten under respektive bild. Tänk på att bilden alltid ska bli mindre efter konvertering.
- Klicka på knappen "Konvertera till Webp".
- Du får en fråga "Är du säker på att du vill konvertera bilden "skapa-utfallandebild-eller-video.jpg" till Webp?
- Klicka "Ja" och bilden är konverterad.
Konvertera bild i Photoshop
Du kan även spara som en webp direkt i Photoshop från och med version 23.2.. Beskär och redigera som vanligt och spara sedan som webp. Komprimera inte för hårt, men sänk kvaliten så långt du kan utan att bilden börjar se dålig ut (visuell bedömning).

Högerklicka för att spara befintlig bild i formatet .webp.

I läget förhandsgranska visas bilderna bredvid varandra och du ser storleken på de olika bildformaten under respektive bild.
Bilder ska ha informativa filnamn
Ge din bild ett namn med det sökord du optimerar webbsidan för. Genom att döpa bildens filnamn till exempelvis Sannarpsgymnasiet.webp eller karta-sannarpsgymnasiet.webp berättar du vad bilden föreställer och utöver förbättra de vanliga sökresultaten på Google och i andra sökmotorer ökar du chanserna att komma med i bildsök. Därför har bildernas filnamn stor betydelse. Tänk på att i filnamnet inte använda å, ä eller ö utan istället använda a eller o, samt att byta ut mellanrum mot bindestreck.
Alla bilder som ligger i Sitevisions bildarkiv är sökbara. Så tänk på att radera gamla bilder även där, inte bara från sidan.
Bilder ska stötta innehållet på webbsidan
När du väljer en bild, tänk alltid: "Vad förmedlar jag med den här bilden?" "Vad vill jag berätta?" Hur framstår vi: trovärdiga, kunniga och kompetenta, förtroendeingivande, trygga?
Alla bilder på inom webbfamiljen ska vara meningsbärande. Det innebär en bild som tillför något till texten den finns tillsammans med, eller webbsidan den är publicerad på. Exempelvis kommunala verksamheter som skolor, lekplatser och utebad. Där ska bilden ska ge besökaren kunskap om hur skolan, lekplatsen eller badet ser ut. Använd aldrig bilder enbart i dekorativt syfte, eftersom de stjäl fokus i onödan från webbsidans huvudsakliga innehåll.
Bilder ska ha en alt-text
Varje bild måste ha ett alt-attribut, eller en alt-text (förkortning för alternativ text).
Alternativtexten (även kallad beskrivningstext eller alt-text) ska beskriva bilden för den som inte kan se den och är ett tillgänglighetskrav, se Beskriv med text allt innehåll som inte är text Länk till annan webbplats.. Alt-texten ska vara enkel, kortfattad och tydlig och tillföra texten samma innehåll som bilden gör för den som ser den.
Länk till annan webbplats.. Alt-texten ska vara enkel, kortfattad och tydlig och tillföra texten samma innehåll som bilden gör för den som ser den.
Första gången du lägger till en bild i en bildmodul måste du ange en alternativtext under fliken Texter i bildmodulen (välj "Ange egen"). Obs, om du byter bild i en bildmodul får du ingen varning om att se över alternativtexten, så glöm inte att göra det!
Om du i undantagsfall publicerar bild som enbart är dekorativ kan den ha en tom beskrivningstext.
Alternativtexter för komplexa bilder
Om bilden är mer komplex kan du låta alternativtexten hänvisa till en bildbeskrivning som läggs nedanför bilden. Exempelvis "Informationsgrafik över inflyttade 2019. Utförlig beskrivning följer efter bilden".
Spara i första hand bilder på webbsidan
Bilder inom webbfamiljen är i många fall tillfälliga bilder. De ska i första hand sparas direkt på "webbsidan” och inte i Sitevisions bildarkiv. När bilden sparas på webbsidan innebär det att den endast är åtkomlig från webbsidan där den sparats och försvinner när webbsidan avpubliceras eller tas bort. Tänk på att alla bilder som finns i bildarkiv och på publicerade webbsidor är sökbara på nätet.
Professionellt tagna bilder på ingångswebbsidor
Bilderna som används på ingångswebbsidor inom webbfamiljen ska hålla hög estetisk kvalitet. De ska fotograferas av professionell fotograf. Kommunikationsavdelningen ansvarar för byta ut dessa bilder inom halmstad.se.
Äkta bilder skapar känsla
Bilderna ska hålla hög kvalitet och det kännetecknas ofta av:
- att det är fokus på det som är viktigt i bilden, att budskapet och känslan i bilden är tydlig.
- att det är naturligt ljus eller att ljussättningen är väl avvägd och bra genomförd.
- att bakgrunden är lugn och att kompositionen är medveten.
Tänk på att en bild som är på riktigt och som känns äkta är ett bättre val än en arrangerad generisk bildbyråbild.
Vilka bilder ska du inte använda?
- Bildbyråbilder med överdrivna uttryck som är uppenbart arrangerade.
- Uppställda och alltför konstruerade kompositioner.
- Bilder som är för mycket bearbetade, eller bilder med typiska filter.
- Klichéartade bilder.
Hur fungerar bilder på responsiva webbplatser?
Bilder har en responsiv funktion, det vill säga samma bild används och anpassas på olika sätt i olika enheter. På webbplatsen har vi tre så kallade brytpunkter för design. Det innebär att vi inte alltid har kontroll över bildens exakta förhållande och hur den kommer att beskäras i olika enheter.
För att bild ska se bra ut i flera enheter måste den beskäras på ett bra sätt. I vissa format kapas nämligen bilden något. Tänk på att du ska ha en “frizon” i bilden där den inte innehåller någon viktig information.
Bildspel
Får endast växla bild vid klick, inte automatiskt.
Utfallande bild eller video
Dekorationen Utfallande bild kan användas på mikrowebbplatsernas webbsidor med centrerad mittenspalt för att visa en bredare bild eller video.
Skapa utfallande bild
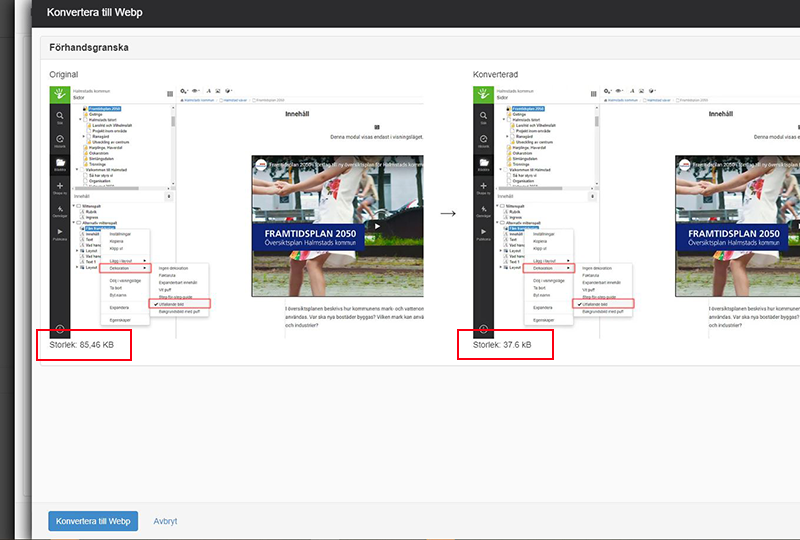
- Skapa en bildmodul. Rekommenderad storlek på bilden är 920 x 540 pixlar.
- Högerklicka på bildmodulen och välj "Dekoration".
- Välj därefter "Utfallande bild".

Högerklicka för att kunna välja dekoration och därefter dekorationen "utfallande bild".