Strukturera innehåll
En besökare har ofta en eller flera konkreta uppgifter som hen kommer till webbplatsen för att få hjälp att lösa. Genom att strukturera innehåll på webbsidor blir de enkla att överblicka och du hjälper besökare att snabbt hitta rätt.
Innehåll
- Anpassa innehåll efter sammanhang
- Strukturera och optimera innehåll
- Skapa logisk struktur för rubriker genom att välja rätt rubrikformat
- Skriv kort och krångla inte till språket
- Använd expanderande vyer för att dölja innehåll som är av sekundärt intresse
- Strukturera instruktioner eller uppräkningar med punktlista
- Placera och formulera länkar på ett smart sätt
- Presentera viktiga grundfakta i faktaruta
- Välj "klistra in rent" för ett enhetligt utseende
Anpassa innehåll efter sammanhang
Innehållet du skriver hamnar i webbstruktur tillsammans med annat innehåll. Därför behöver du anpassa det efter övrigt innehåll på webbplatsen och tänka "kundresa" för besökaren. Vilka webbsidor ska du länka till? Vilket innehåll behöver du komplettera med?
Strukturera och optimera innehåll
Ska innehållet bli en webbsida eller ska du dela upp det på flera webbsidor? Låt dina slutsatser om besökaren få avgöra. Om du tror att besökaren bara är intresserade av vissa delar av innehållet ska du dela upp det på flera webbsidor, men om du tror att de vill läsa hela direkt låter du det bli en webbsida. Det gör inget om besökare måste skrolla webbsidan, hen skannar oftast innehållet. Innehåll som hör ihop ska vara samlat och sitta ihop.
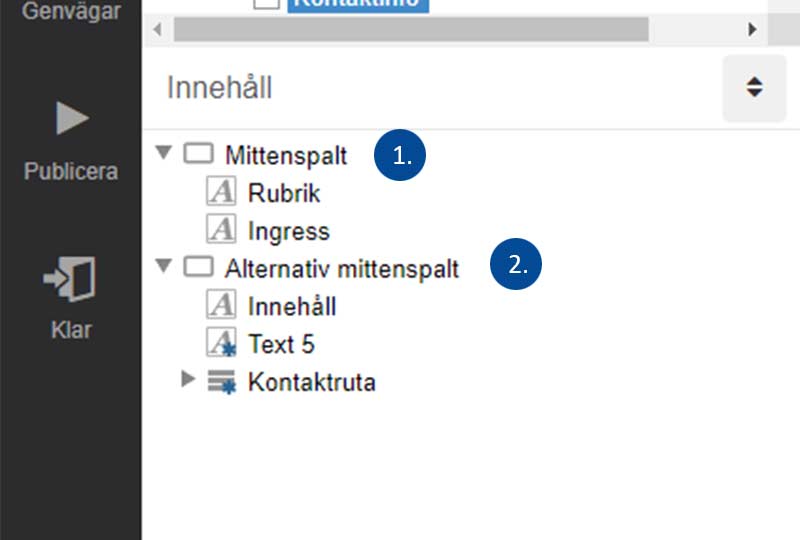
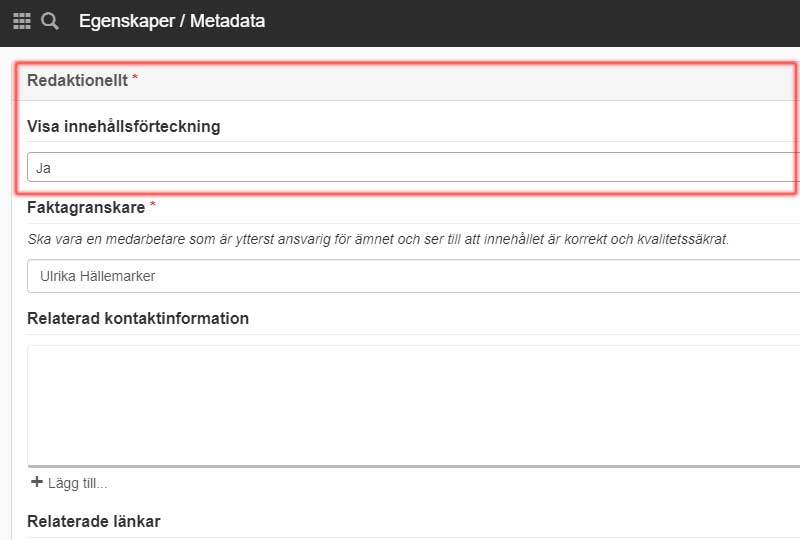
- Placera endast rubrik och ingress i mittenspalt. När du väljer att funktionen "visa innehållsförteckning" kommer de att publiceras efter ingress, som en vägvisare för besökare.
- Placera övrigt innehåll i alternativ mittenspalt.

Välj att visa innehållsförteckning när innehållet är uppdelat med flera mellanrubriker. När innehållsförteckningen visas ger den besökare överblick över webbsidans innehåll samt en snabb möjlighet att ta sig dit hen vill på webbsidan.

Skapa logisk struktur för rubriker genom att välja rätt rubrikformat
För att rubriker ska bli tillgängliga och få ett korrekt rubrikformat ska du alltid välja rubrik genom "formatmallsväljaren". Håll det logiskt och använd dem i rätt hierarkisk ordning, det vill säga h1, h2 och h3. På varje webbsida ska det finnas en rubrik (h1) som beskriver vad webbsidan handlar om. Därefter kan finns flera mellanrubriker (h2) och ytterligare underrubriker (h3) . Undvik att formatera rubriker genom att ändra på storleken och markera med fetstil, kursivt eller understruket. Det ser kanske tydligt ut för de som ser, men de som använder tekniska hjälpmedel kan inte veta att det är en rubrik. Inte heller sökmotorer tolkar det som rubrik, vilket försämrar sökbarheten.
Mellanrubriker
Dela upp innehåll med mellanrubriker för att förenkla för besökare.
Hoppa inte över rubriknivå
Välj rätt rubriknivå och använd dem i rätt hierarkisk ordning, det vill säga h1, h2 och h3. Om du hoppar över rubriknivåer undrar besökare med exempel skärmläsare som hjälpmedel var föregående rubriknivå tagit vägen, eller om hen har missat information på webbsidan.
Ta bort textmoduler som saknar text
Ta bort tomma textmoduler på webbsidan. Om de finns kvar upplevs det som förvirrande för Besökare med exempel skärmläsare som hjälpmedel.
Skriv kort och krångla inte till språket
Det är egentligen en bra regel för allt innehåll, men för innehåll på webbplatser är det extra viktigt. Tänk på att besökare mer och mer surfar in på med en mobil enhet – då har de ingen lust att läsa långa inledningar eller få en massa bakgrundsinformation. Börja med det som är viktigast först för besökare. Gör nytt stycke ofta. Ungefär tre rader i varje stycke ger god läsbarhet. Det underlättar även läsning på mobiltelefon, där raderna i varje stycke blir betydligt fler.
Tänk på att använda klarspråk när du skriver för webbplatser och intranät. Utgå gärna från principen en tanke – en mening. Om du lägger lite kraft på att skriva läsvänligt innehåll stärker du kommunens varumärke och framstår som trovärdig och övertygande.
Använd expanderande vyer för att dölja innehåll som är av sekundärt intresse
Använd expanderande vyer för att dölja innehåll som är av sekundärt intresse för besökare eller vissa grupper av besökare. Om det är mycket innehåll på webbsidan, kan det vara bra att använda expanderande vyer. Då blir webbsidan mer överskådlig för besökare samtidigt som det blir möjlighet att se mer innehåll utan att behöva lämna webbsidan. Utgå från besökarens behov när du skapar expanderande vyer och tänk på att det tvingar besökaren till ett extra klick för att se innehåll på webbsidan. Använd inte expanderande innehåll som är kritiskt för alla besökare, eftersom innehållet kan missas när det är dolt.
Strukturera instruktioner eller uppräkningar med punktlista
För att en punktlista ska bli tillgänglig ska du alltid klicka på ikonen "punktlista" och välja någon av dem som finns i listan. Först visas de punktlistor som är standard "Punktlista" och Numrerad lista", sedan en egenskapad lista som heter "Länklista". Om du gör egna punkter genom till exempel * eller – kan besökare med exempel skärmläsare som hjälpmedel inte läsa dem.
Placera och formulera länkar på ett smart sätt
Gödsla inte med länkar i det löpande innehållet. För varje länk måste besökaren stanna upp och fatta beslut om att följa länken eller stanna kvar. Om länkarna är många blir läsningen störd. Formulera tydliga länkar som visar vad besökaren får om hen klickar på dem. Skriv aldrig "klicka här" eller "läs mer" – det ger besökaren ingen information.
Presentera viktiga grundfakta i faktaruta
För att skapa faktaruta ska du använda dekorationen "Faktaruta". Att placera viktiga grundfakta, till exempel viktiga siffror, procentsatser och årtal i en ruta för sig brukar underlätta för besökaren och gör det att själva texten flyter bättre och blir mer lättläst.
Välj "klistra in rent" för ett enhetligt utseende
(oformaterad text i redigeringsläget)
För att klistra in rent ska du alltid klicka på ikonen "verktyg" och välja "klistra in rent" Ctrl+Shift+V (för PC). Använd funktionen när du ska klistra in text från andra program (Word) eller webbsidor. Texten du klistrar in blir oformaterad utan rubriknivåer och punktlistor. Viktigt att du först rensar bort eventuell formateringskod. Annars kan den skapa problem för besökare som använder hjälpmedel.